Copilot for Xcodeの導入方法と出来ること

MacOS Sonoma 14.5
Xcode 15.4
Copilot for Xcode 0.33.2
XcodeでGitHub Copilotが使えるようになるCopilot for Xcodeというアプリがありますが、これの使用感や導入方法についてまとめていきたいと思います。
Copilot for Xcodeの使用感
Copilot for Xcodeの主な機能となるコードの補完ですが、やはりとても便利です。
ただ、便利ではあるのですがVScode等で使用する場合よりも使い勝手は悪いです。
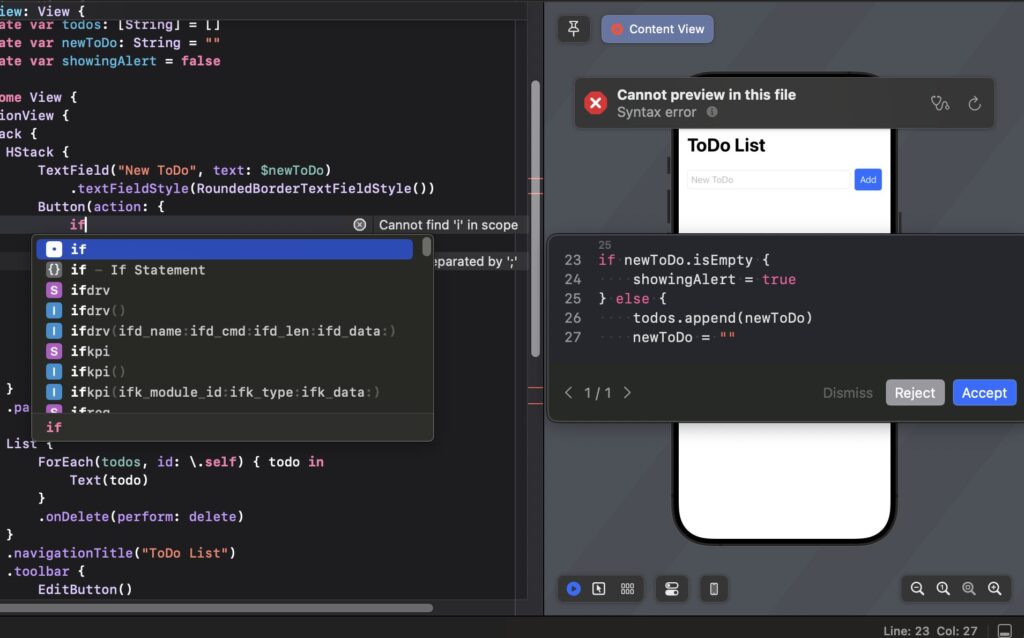
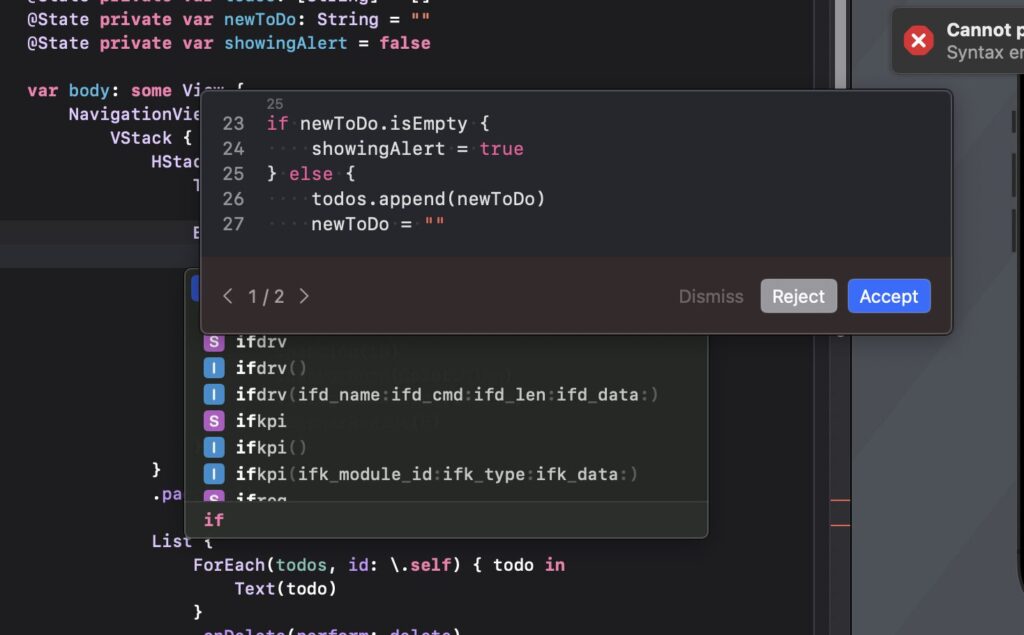
まず、この画像のように提案がインラインでなく、ポップアップで表示されるのでXcode標準の補完も加わり、画面がごちゃつきます。

また提案されたコードをタブキーで受け入れたいところですが、これはCopilot for Xcode PLUSでないと出来ません。
さらにcommand + →の部分適用も行えないので、途中までは使いたいんだけど…。みたいな時は諦めて自分で書くしかありません。
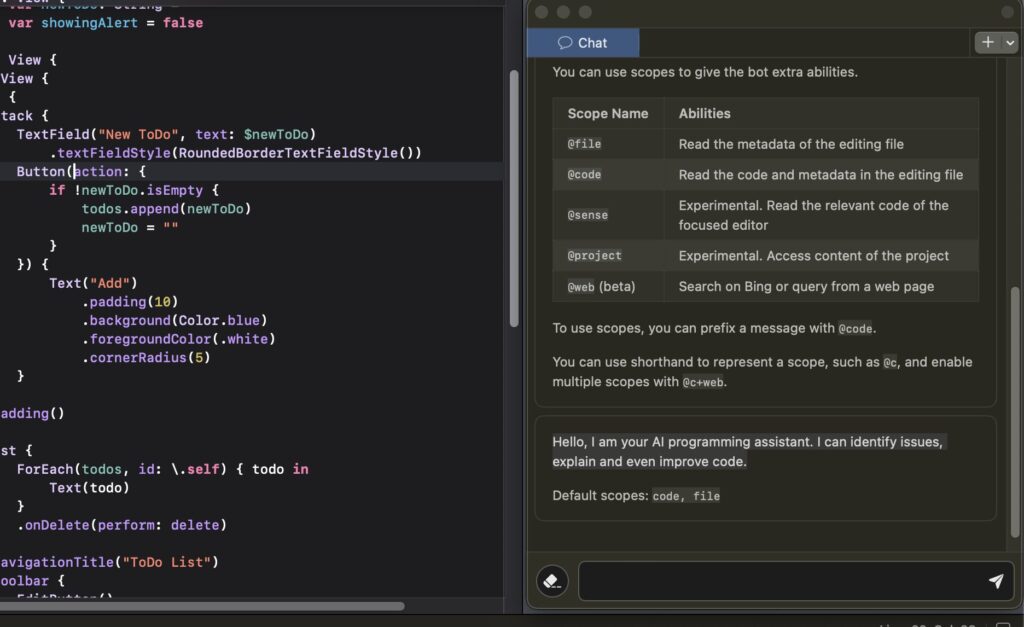
チャットに関してもGitHub Copilot Chatは使用できません。
使ったことはありませんが、OpenAIなどのAPIキーを使ってチャットを行う機能はあります。

Copilot for Xcodeは、VScodeと比べてしまうと明らかに劣っていますが、それでもXcodeでAIが使えるのは非常に助かるので、導入する価値は十分にあると思っています。
ちなみにステータスメニューのアイコンはGitHubのキャラクターのタコ足。
…ちょっと気持ち悪くて嫌いです。。

導入方法
それでは次に導入方法を見ていきましょう。
前提としてGitHub Copilotに登録していることと、Nodeがインストールされていることの2点があります。
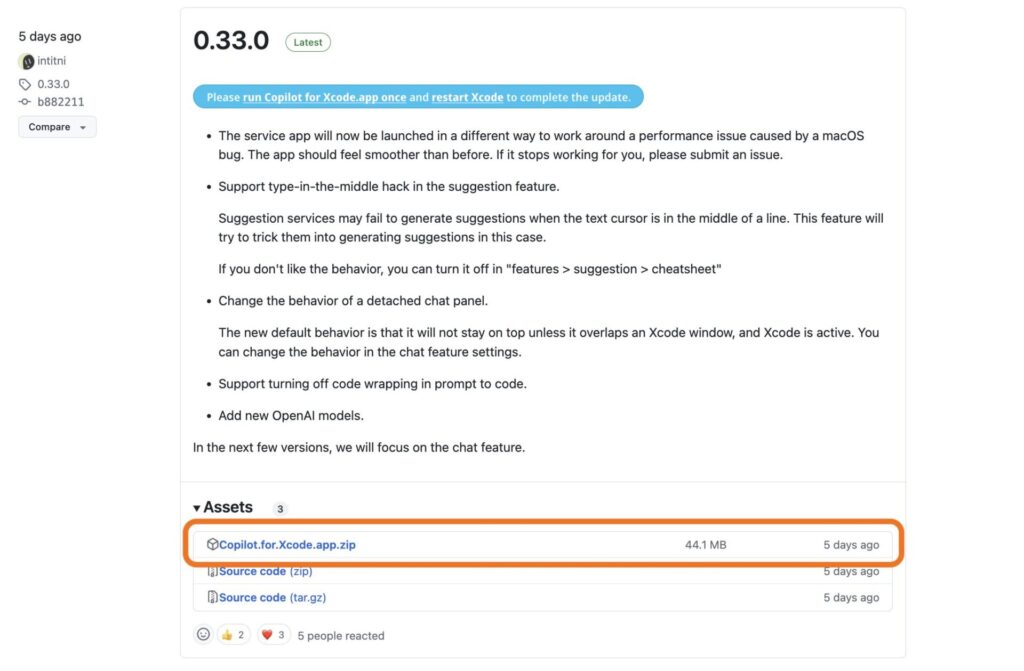
こちらのGitHubのページかHomebrewでインストールし、ダウンロードフォルダなどにCopilot for Xcodeのアプリがインストールされた場合は、アプリケーションフォルダに移動させてからアプリを起動します。

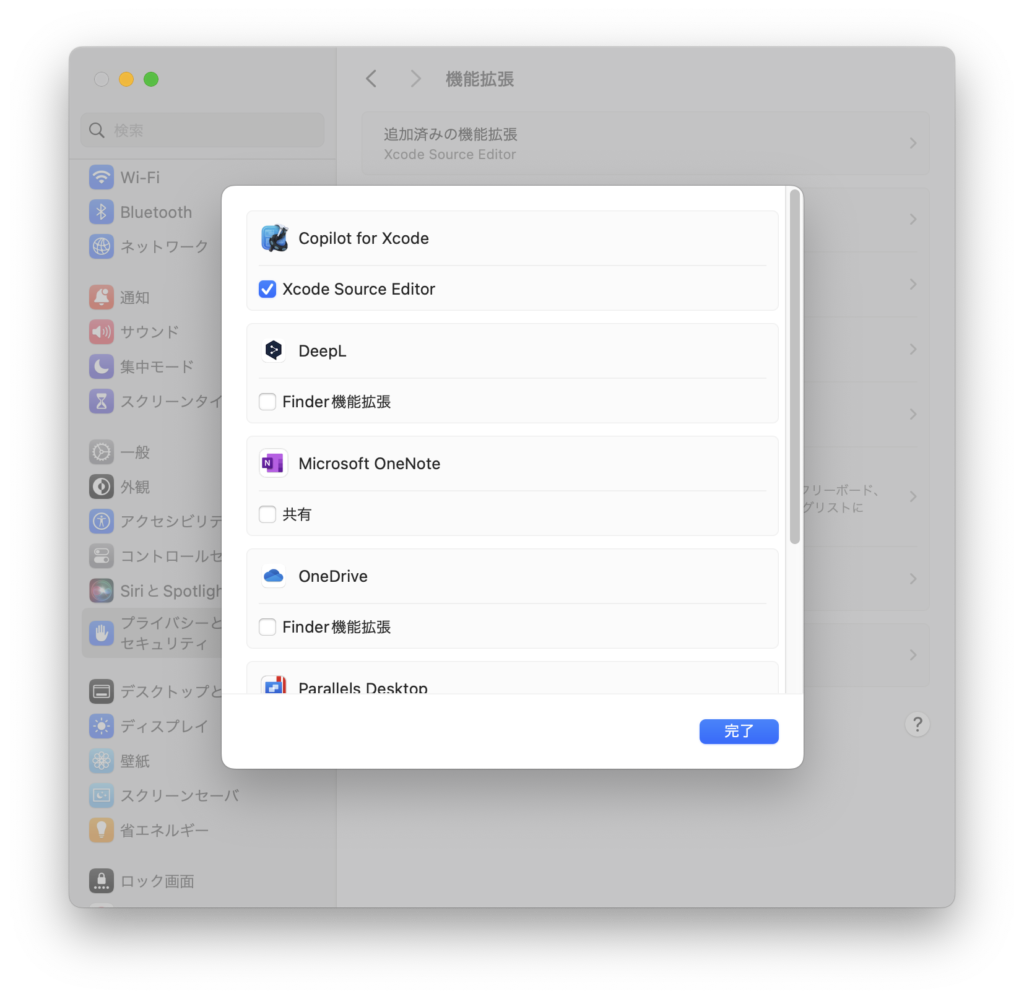
brew install --cask copilot-for-xcodeMacのシステム設定から、プライバシーとセキュリティ > 下の方にある機能拡張 > 追加済みの機能拡張でXcode Source Editorにチェックを入れます。
これはチェック入れなくても使えるのですが、一応GitHubのREADMEにチェックするよう指示されています。

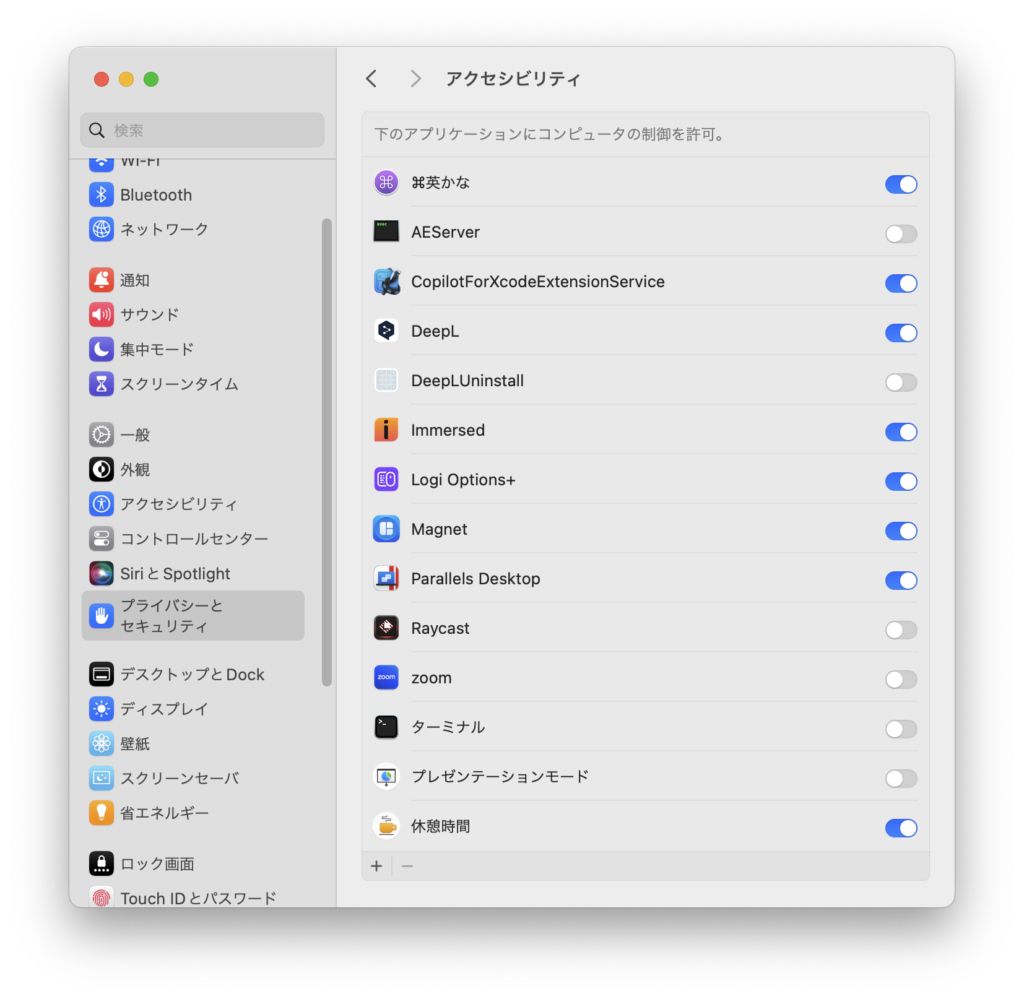
Macのシステム設定から、プライバシーとセキュリティ > アクセシビリティでCopilotForXcodeExtensionServiceを許可します。
手動で行わなくてもXcodeを開いたタイミングなどでポップアップで許可を促されたと思いますのでそちらからでも設定できます。

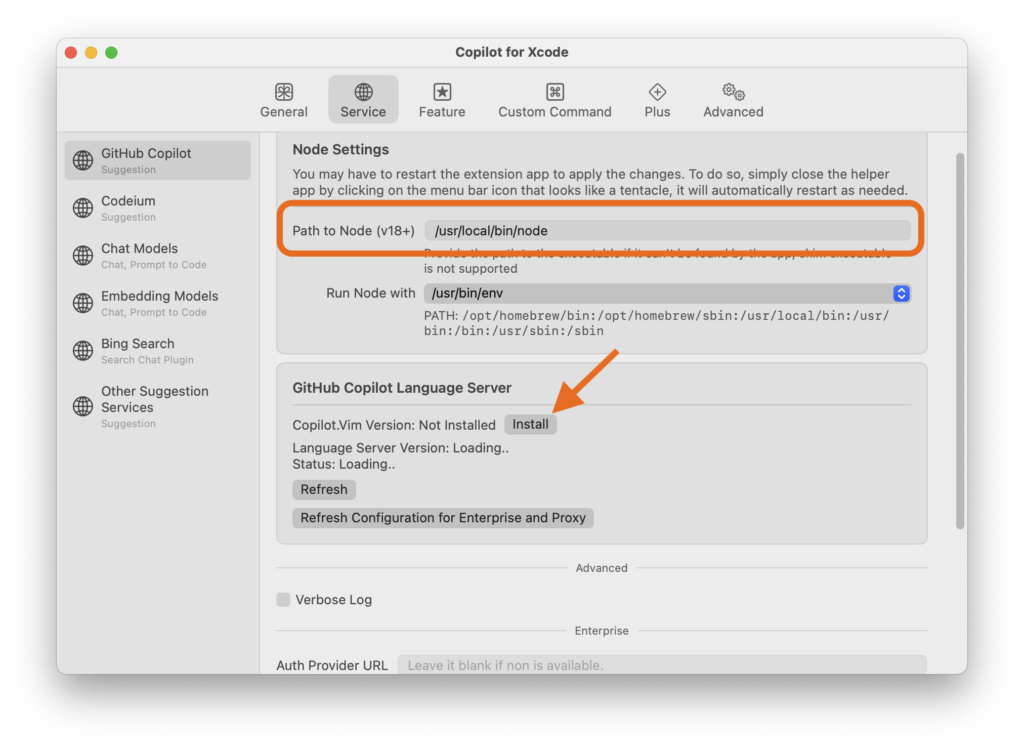
Copilot for Xcodeの設定画面でNodeのパスを指定します。もし不明であればターミナルで以下のコマンド等でパスを確認します。
which nodeそのNodeのパスををPath to Nodeに入力し、その下のCopilot.Vimの Install を選択します。

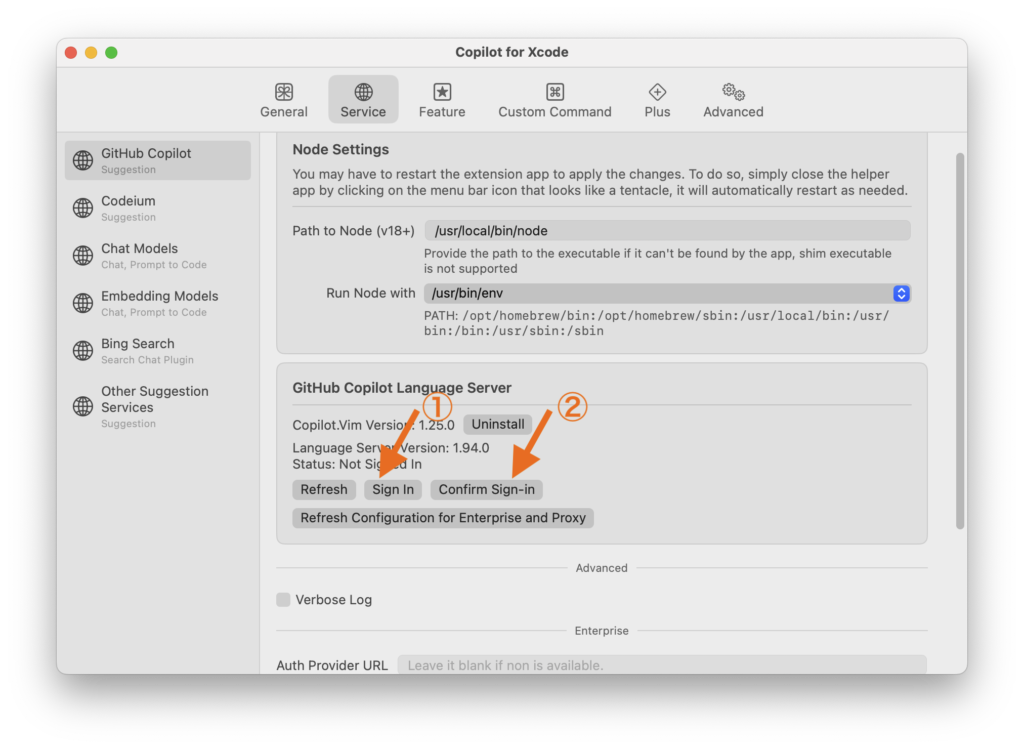
最後にGitHubにサインインします。
まず Sign In を選択するとポップアップで8桁のコードが表示されるので、それを起動されたブラウザに入力してGitHubと接続します。
それが完了したら Confirm Sign In を選択して設定は終了です。

Copilot for Xcodeの設定
いよいよ使っていきたいところですが、使う前にいくつか設定を変えておいたほうが良いです。
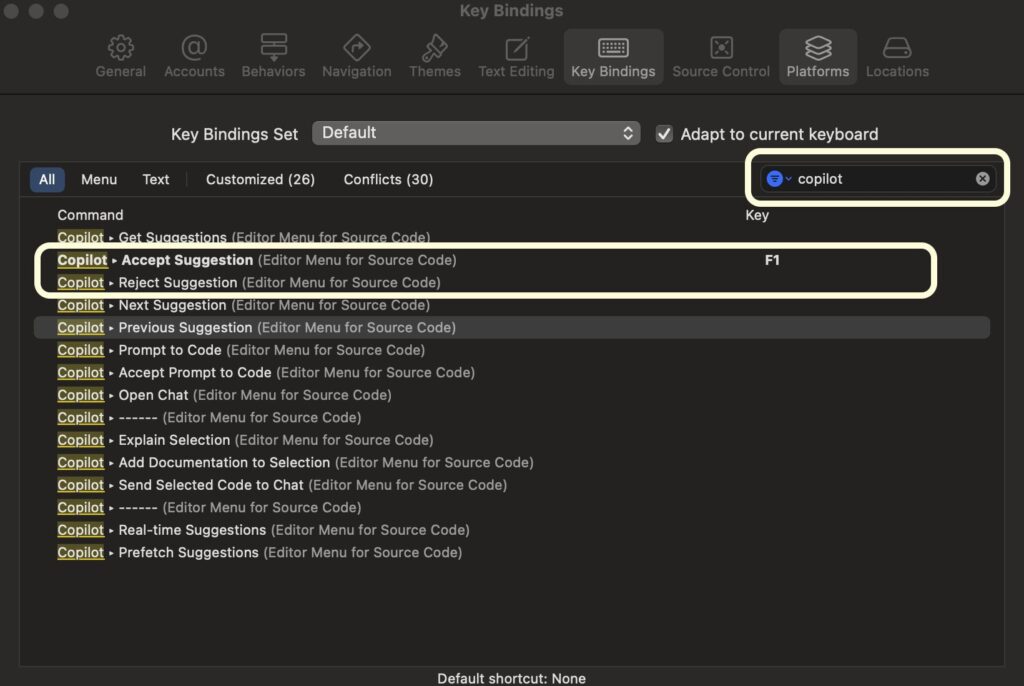
まずは、ショートカットキーの設定をXcodeの設定から行います。
Key BindingsのFilterに copilot と入力し出てきた項目のうち、Accept Suggestionに自分の好きなキーを設定して、キーボードで提案を受け入れられるようにしておきます。
他に設定しておくとしたら、その下のReject Suggestionくらいだと思います。

続いて、ポップアップの位置を調整する設定も必須だと思います。
初期状態だとカーソルの位置に提案が被ってきて、使えたものではありません。

なので特に影響の大きい設定項目について取り上げつつ、私のおすすめの設定を紹介します。
ただ、ウィンドウのサイズで配置などは大きく変わるので、それぞれの環境に合わせて最適な設定を見つけるのが良いと思います。
ここで紹介する2つのタブ以外のタブの設定は初期状態ののままです。
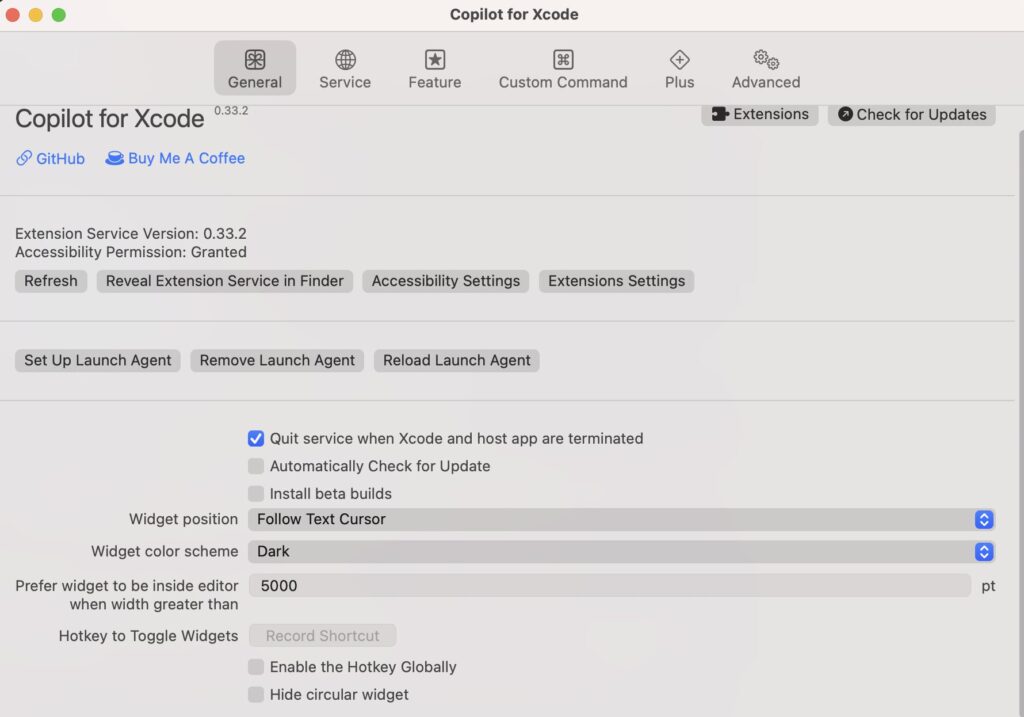
General

- Quit service when Xcode and host app are terminated
- チェックを入れるとXcodeを終了したさいにCopilot for Xcodeも終了してくれます。
- Widget position
- ポップアップの垂直方向の表示位置を変えられます。
Follow Text Cursorはカーソル位置の高さに提案が表示されます。
Fixed to Bottomは常にXcodeの一番下に表示されます。
- ポップアップの垂直方向の表示位置を変えられます。
- Prefer widget to be inside editor when width greater than
- ここで設定した数値よりポップアップの幅が広い場合に、提案がエディタ側に表示されるようになります。エディタ側に表示されるというのは、つまりカーソルに被ってくるということなので、この数値は大きくしておいたほうが良いと思います。
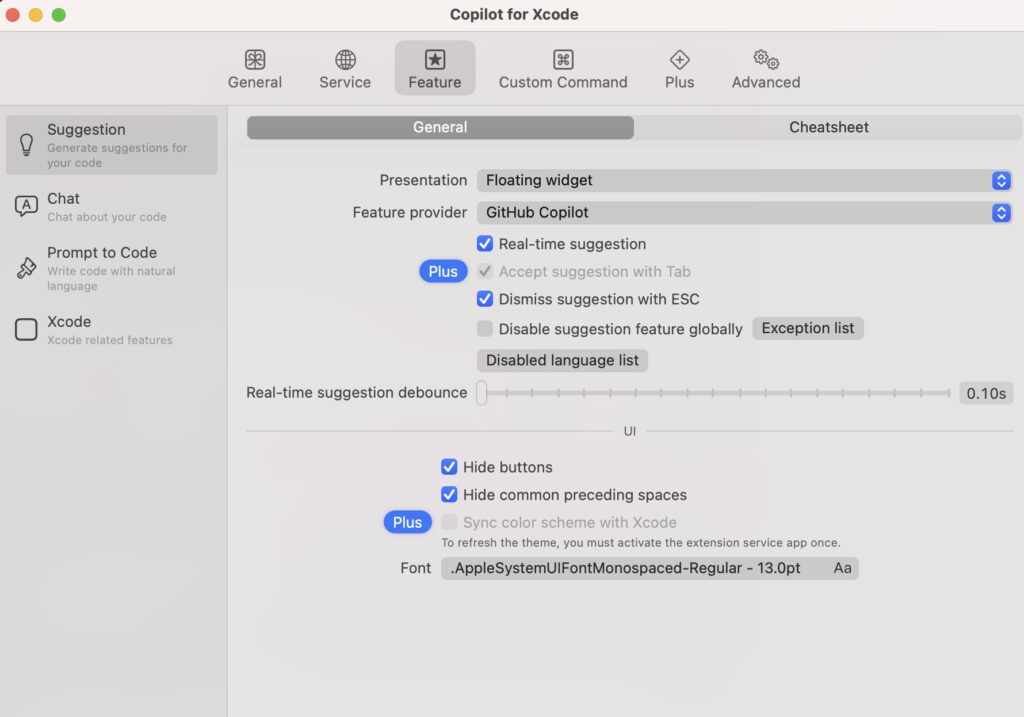
Feature

- Presentation
- これはポップアップの水平方向の表示位置を変えてくれるのですが、Floating widgetを選択することで、プレビューエリアの方へポップアップが移動するので、カーソル位置に被らなくなります。
- Real-time-suggestion
- チェックを外すとコード補完が使用できなくなります。
- Real-time suggestion debounce
- 補完を提示するまでの時間が変わります。すぐに提案してほしくなければ長めに設定しましょう。
- Hide common preceding spaces
- チェックを外すと提案コードの中にも、編集中のラインと同じだけのインデントが追加されます。階層が深い場合に視認性が悪くなるので、個人的にはチェックを入れることをおすすめします。
- Font
- ここで文字の大きさなどを変更できます。
おわりに
Copilot for Xcodeについて紹介してきましたが、現状では非常に役立つツールだと思っています。
WWDCでAIの発表がありましたが、正式に導入されるまではCopilot for Xcodeを使うことになりそうです。