【Mac,Windows】AtCoder用C++コンテナ環境の使い方

MacOS 15.1
Cursor 0.40.4
Docker Desktop 4.34.2
この記事ではVSCodeのDev containersを使用したAtCoder用C++コンテナ環境の使用方法を紹介しています。
準備に関しては別記事で解説しておりますので使いたい方はそちらを先にご覧ください。

このコンテナ環境はAtCoder CLI(acc)、Online Judge Tools(oj)を使用しているので、問題のダウンロード、テストケースを使用したテスト、提出などの操作がエディタ上で完結できます。これらの操作はタスクを利用することで簡単に実行できるようになっています。
※現在、こちらの告知にある通りツールによる提出機能は使用できません。
また、公式ライブラリのAtCoder Libraryも利用できます。

時々accとojにログインできなくなることがありますので、その場合はこちらの記事の手順を踏めばログインできるようになりますので参考にしてみてください。

それでは使用方法を解説していきます。
接続・切断方法
はじめにコンテナの接続・切断方法について解説します。
今開いている画面がコンテナ環境なのかローカル環境なのかの判断ですが、ローカル環境であれば、><のみが表示され、接続されていれば”開発コンテナー:atcoder-cpp@desktop-linux”と表示されます。


以下で接続・切断方法について説明しますが、コンテナ環境接続状態でそのままエディタを閉じても次回エディタ起動時に自動で接続されます。
なので、これが一番楽ですが私は一応切断して閉じるようにしています。お好きな方法でどうぞ。
コンテナの切断
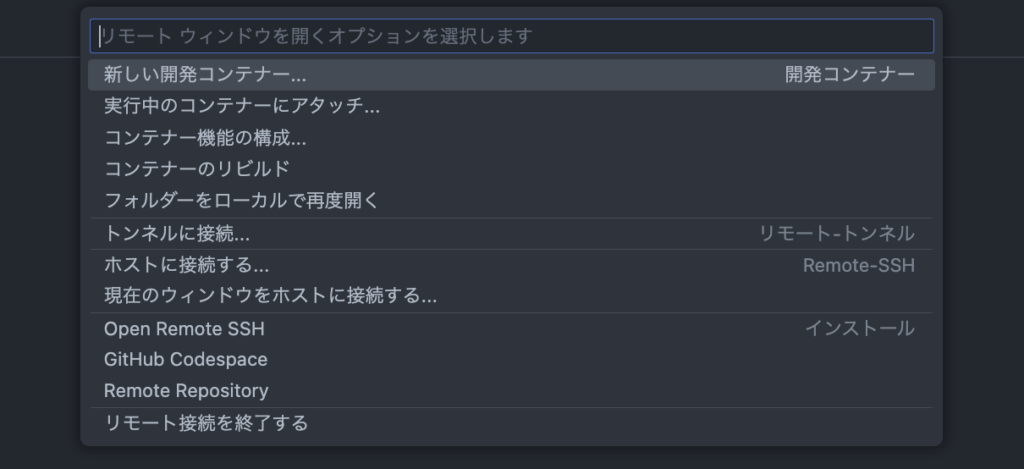
切断は上で説明したエディタ左下のアイコンをクリックして出てくるメニューで行います。
おすすめは”フォルダーをローカルで再度開く”です。するとこのコンテナ環境のフォルダが開かれたままローカル環境に移行します。すると次回接続する際フォルダを選択せず接続できます。
“リモート接続を終了する”を選択しても良いのですが、こちらはコンテナ環境のフォルダ自体も閉じてしまうので、再接続の際にまたフォルダを選択する手間があります。

コンテナへの接続
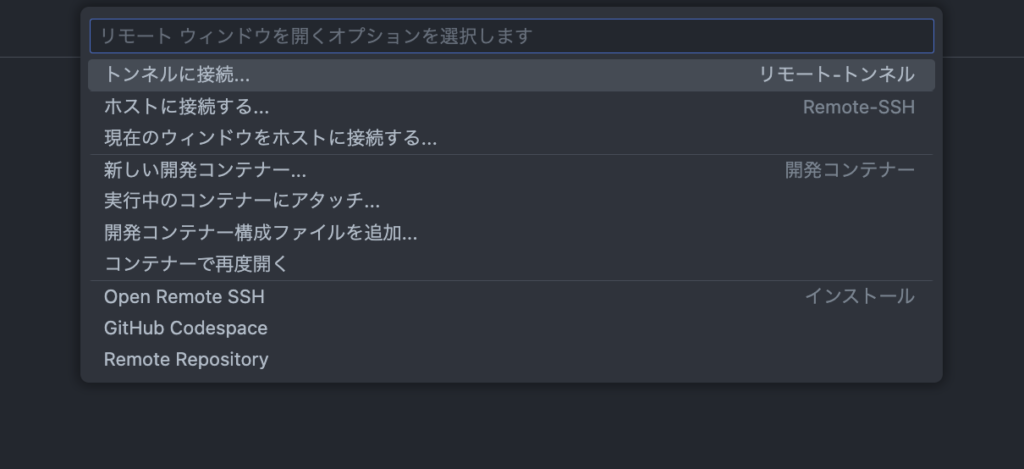
接続もエディタ左下のアイコンをクリックして出てくるメニューで行います。
“コンテナーで再度開く”を選択することで再度接続することが出来ます。

使用方法(注意)
普段使用するフォルダはそれぞれのコンテストに対応した以下の4つです。
- ABC
- ARC
- AGC
- Others
ダウンロードした問題は全てこのフォルダにダウンロードされます。ABC、ARC、AGC以外のコンテストは全てOthersに入ります…。
そしてこれらのフォルダ・ダウンロードされた問題なども含め、全てのフォルダ・ファイル名は変更しないでください。変更したら動かなくなります。
変更可能なのはコンテナ環境をダウンロードしたときの親フォルダだけです。
使用方法(タスク)
ここからはVSCodeのタスク機能を使った使用方法について解説します。
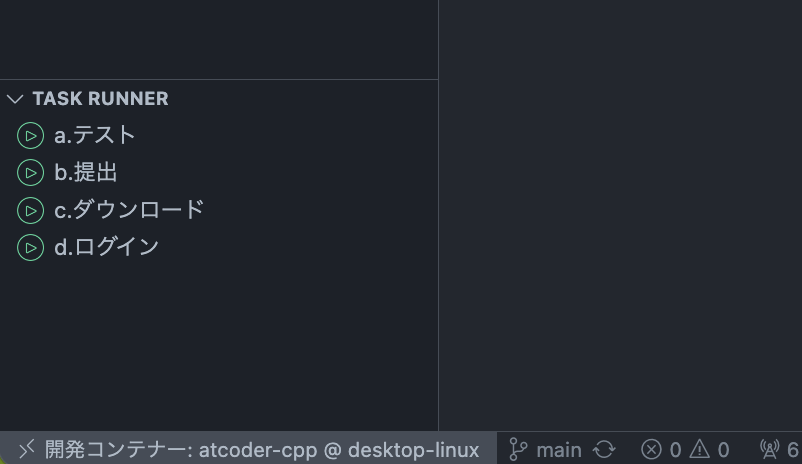
Task Runnerがインストールされていれば、画面左下にタスクが表示されるのでこれをクリックして各機能を実行していきます。テスト、提出は現在エディタで開いているコードに対して実行されます。

問題のダウンロード
まずは問題をダウンロードしましょう。
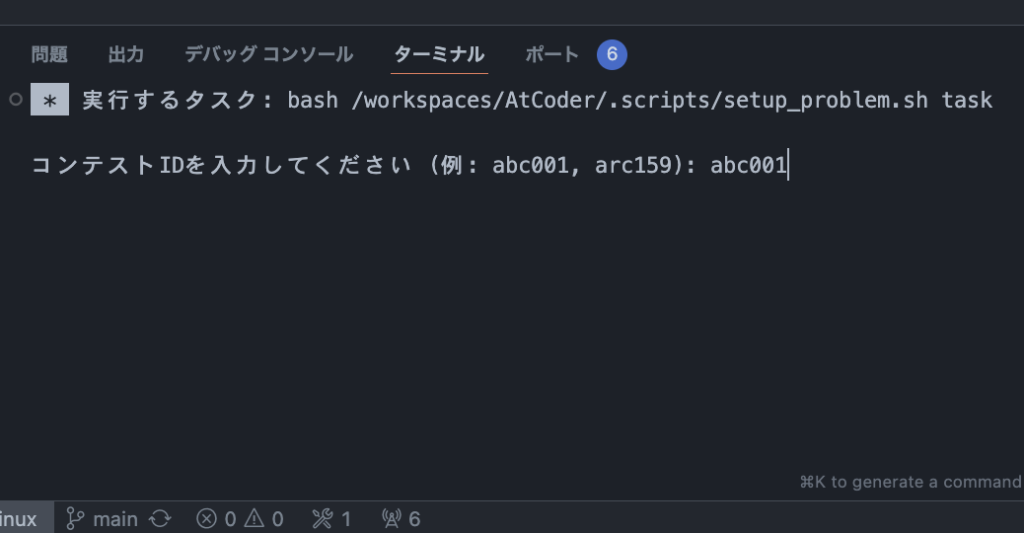
“c.ダウンロード”を選択するとコンテストIDを聞かれるので、コンテストIDを入力します。

コンテストIDとはAtCoderのコンテストトップページのURLのcontests/以降の部分のことです。

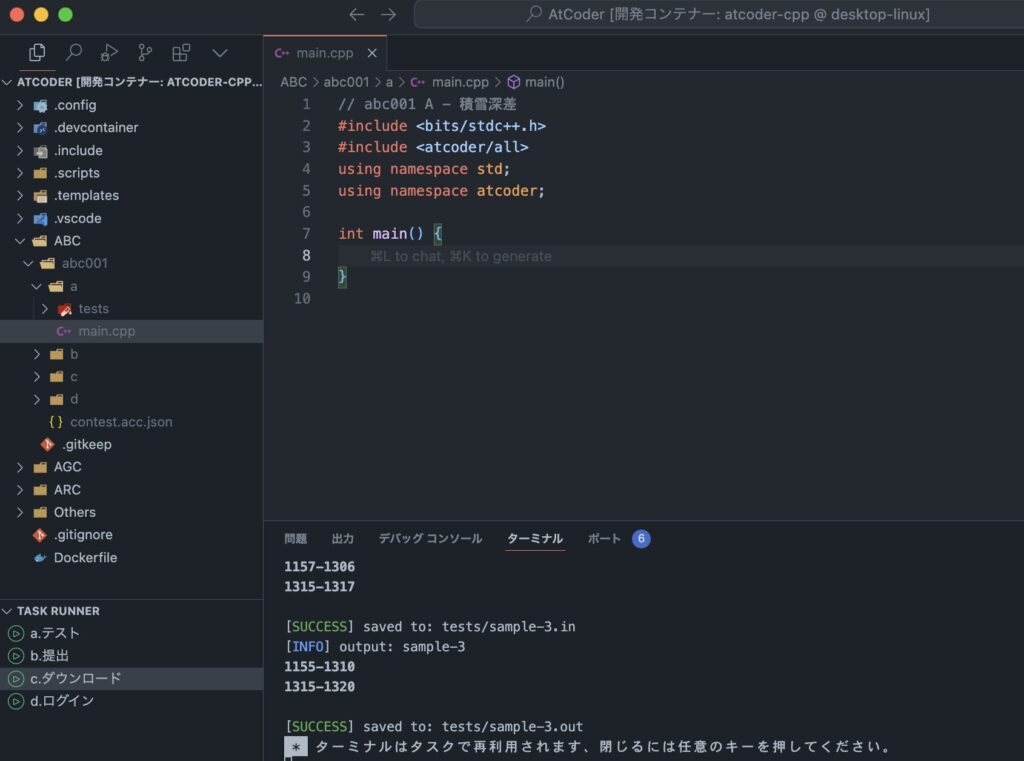
ID入力後決定すると、問題ディレクトリ・テストケースファイルなどのダウンロードとテンプレートファイルが作成され、A問題のcppファイルが開かれます。
もし、すでにダウンロードしてあるコンテストを入力した場合、上書きされることなくそのコンテストの問題Aが開かれます。
他の問題への移動は、サイドバーの各問題ディレクトリの中にあるmain.cppを選択することで行います。

注意点としてAtCoderが用意している入門教材”C++入門 AtCoder Programming Guide for beginners (APG4b)“などは、通常のコンテストと違い問題の順番がアルファベット昇順になっていないため使用はおすすめしません。
また、他にもこのダウンロード機能に向かないコンテストがあるかもしれませんが把握していません。
コードのテスト
コードを書き終えたらテストケースでテストしてみましょう。ちなみにこのテストケースはAtCoderの問題ページの入力例・出力例と同じです。
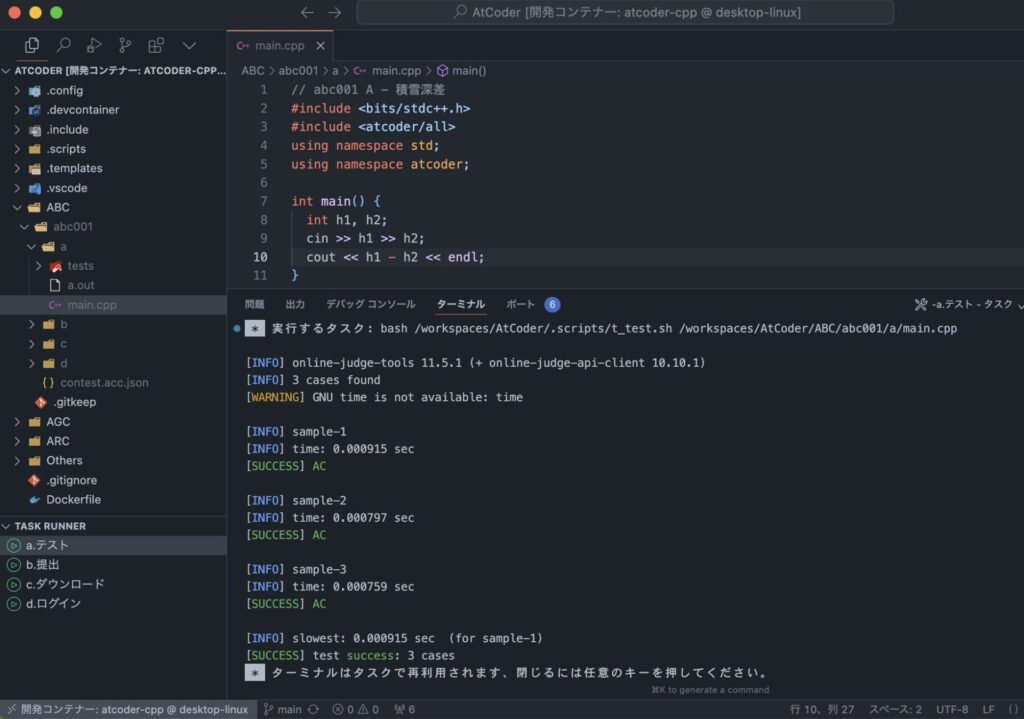
テストしたいコードをエディタ上で開いた状態で”a.テスト”を選択します。
すると結果が返ってくるので、確認してみましょう。
ちなみにこのときにa.outという実行ファイルも作成されます。

コードの提出
コードを提出する準備が整ったら提出を行います。
提出したいコードをエディタ上で開いた状態で”b.提出”をクリックします。
提出してよいか確認されるので、よければ”y”を間違えたなら”y以外のキー”を押します。ここで”y”を押すと取り消すことは出来ず提出されるのでコンテスト中などは慎重に行ってください。

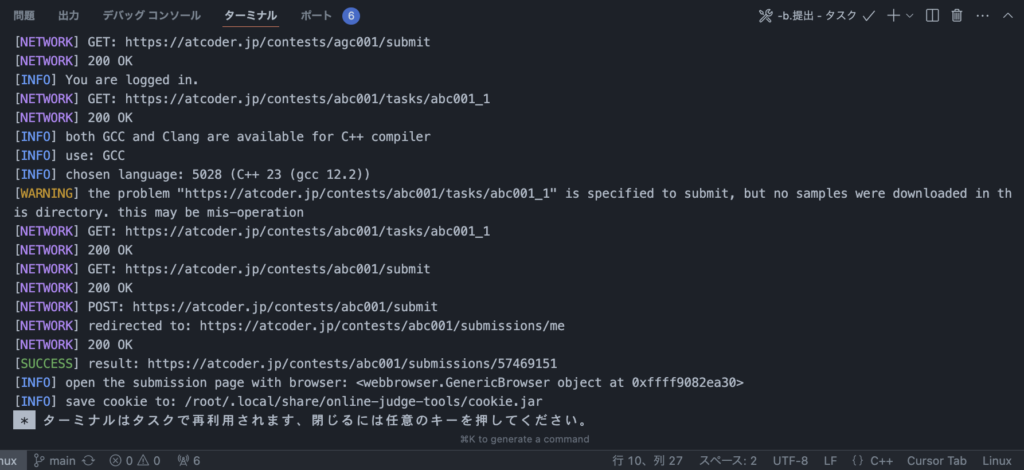
提出するとターミナルに色々と表示されてAtCoderの提出ページが開かれます。そこで結果を確認しましょう。


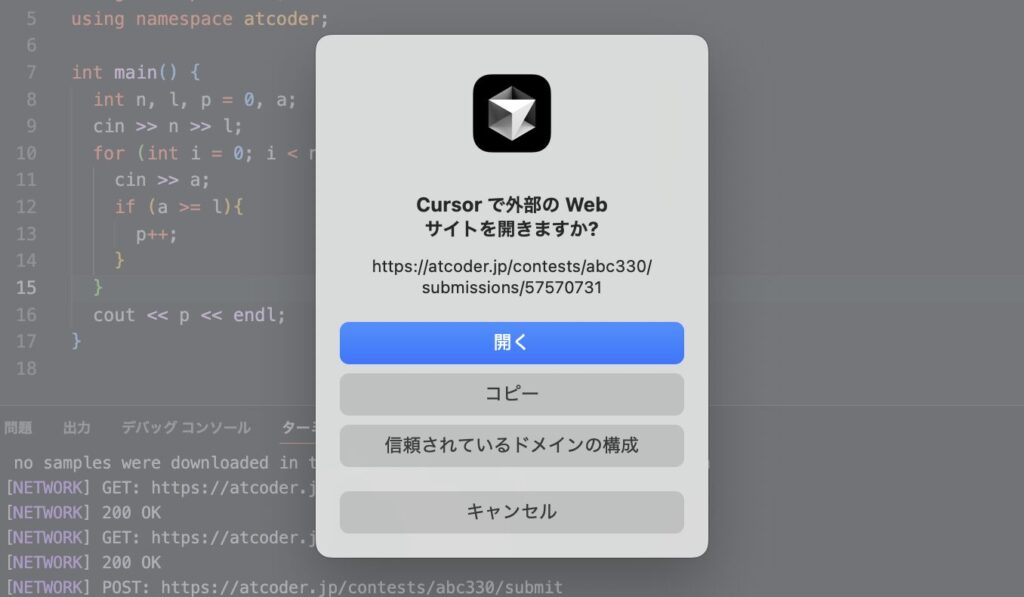
Webサイトを開く時、もしかしたらエディタのポップアップが表示されるかもしれません。
その場合は”信頼されているドメインの構成”を選択します。

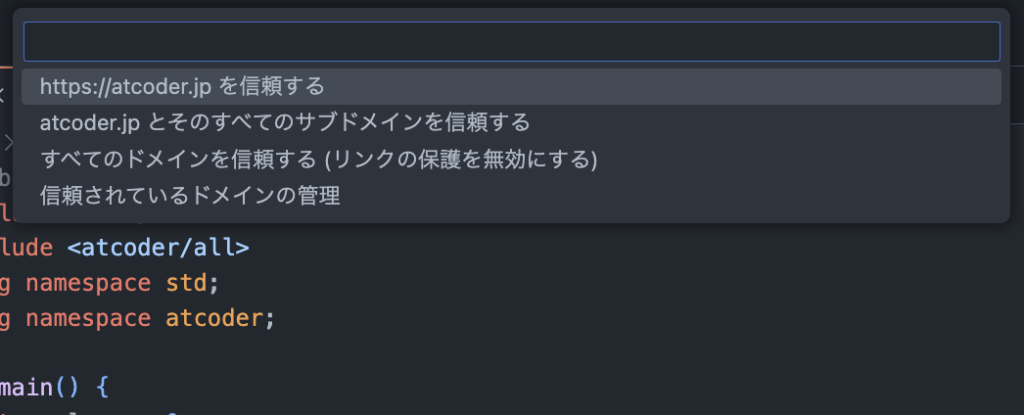
続いてエディタ上方に表示される”https://atcoder.jpを信頼する”などを選択すれば、以降提出時に確認されることはなくなります。
“信頼されているドメインの管理”を選ぶとTrusted Domainsという設定が開かれ、全ての信頼しているドメインを確認することが出来ます。

ログイン状態の確認
このコンテナ環境に接続されるたびにログイン確認を行うようになっているので、あまり使わないかもしれませんが、コンテスト直前などのタイミングでログインを確認しておきたいときに使用できます。
ログインの詳細はこちらを御覧ください。
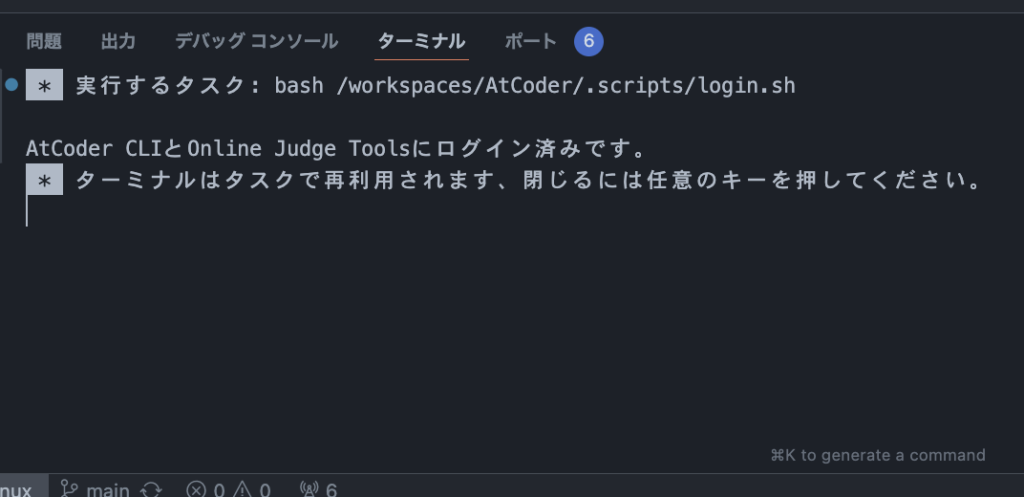
タスク”D.ログイン”を実行した時、acc、oj共にログインしていたら下の画像のように表示されますが、ログインしていなかった場合ログインを促されます。

使用方法(コマンド)
ここからはタスクではなくコマンド操作による使用方法を紹介していきます。
コマンド操作だと自分の作業しているディレクトリを意識する必要があるので、提出など間違いのないよう注意しましょう。一応問題ディレクトリ内にいるときはどの問題か分かりやすい表示にはなっています。

またここで紹介する全てのコマンドは.config/alias.shにエイリアスとして設定されているので、このファイルを編集すれば自分の好きなコマンドに変更できます。その際はコンテナをリビルドする必要があります。
問題のダウンロード
adow
このコマンドを実行すると、こちらと同様にダウンロードが行えます。
ダウンロードしたコンテストの問題Aが開かれ、ディレクトリも問題Aに移動します。
ディレクトリ移動
cdf
次の問題へ移動してファイルを開きます。
cdr
前の問題へ移動してファイルを開きます。
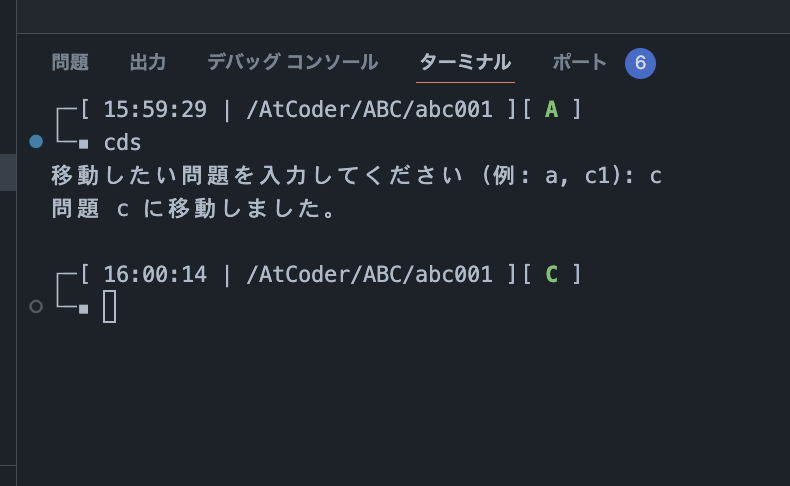
cds
どの問題に移動するか聞かれるので指定すると、同じコンテスト内の指定した問題に移動してファイルを開きます。

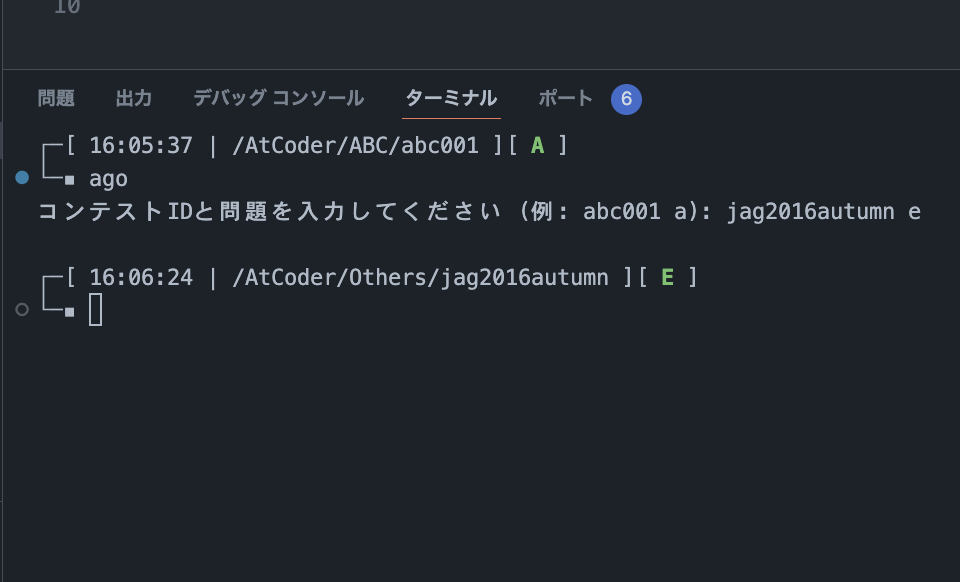
ago
コンテストIDと問題をスペースで区切って指定すると、そこへ移動してファイルを開きます。

コードのテスト
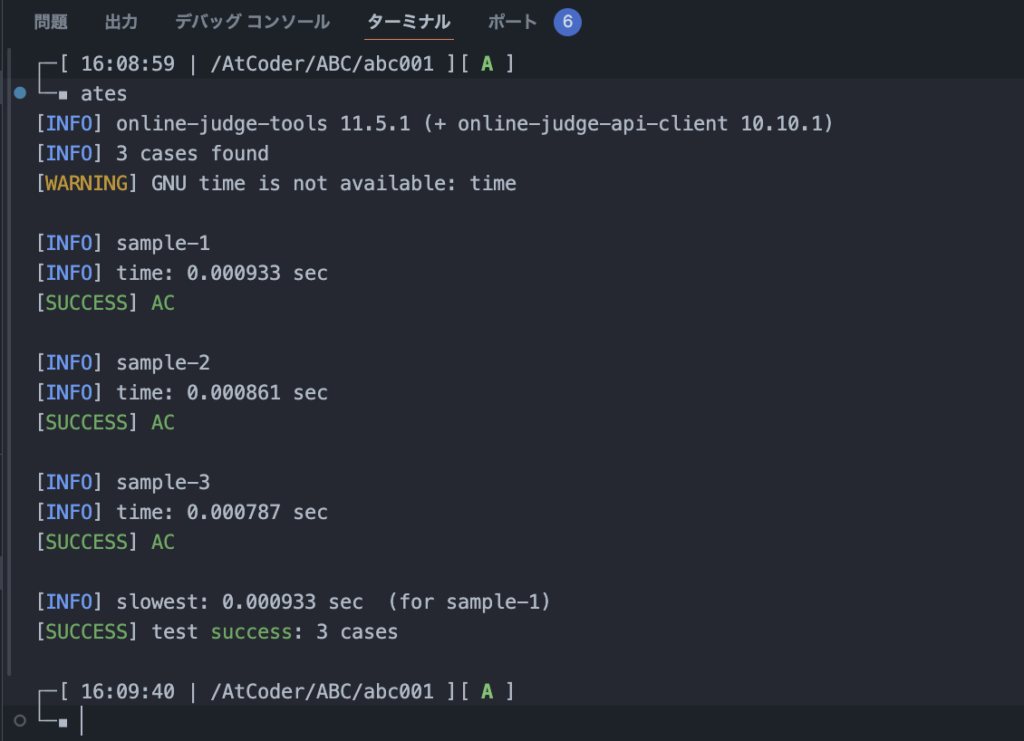
ates
カレントディレクトリのmain.cppに対してテストケースを使用してテストが行われます。

コードの提出
asub
カレントディレクトリのmain.cppが提出対象です。間違いがなければこちらと同じように提出しましょう。
ログイン状態の確認
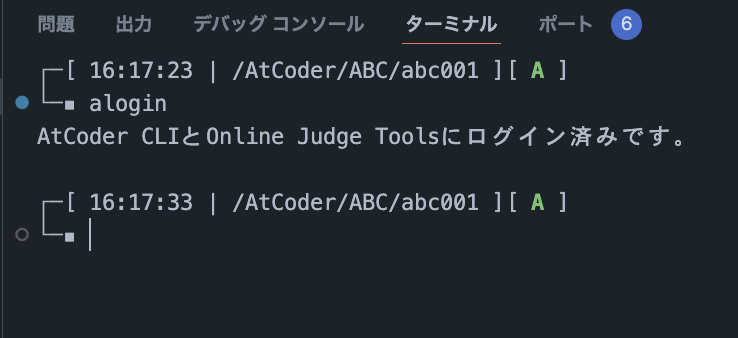
alogin
ログイン確認と未ログインであればログイン操作が出来ます。

デバッグ
最後にデバッグについて説明します。
テストケースを自動で入力に渡したかったけど残念な感じになったので諦めました。
ブレークポイントの設定
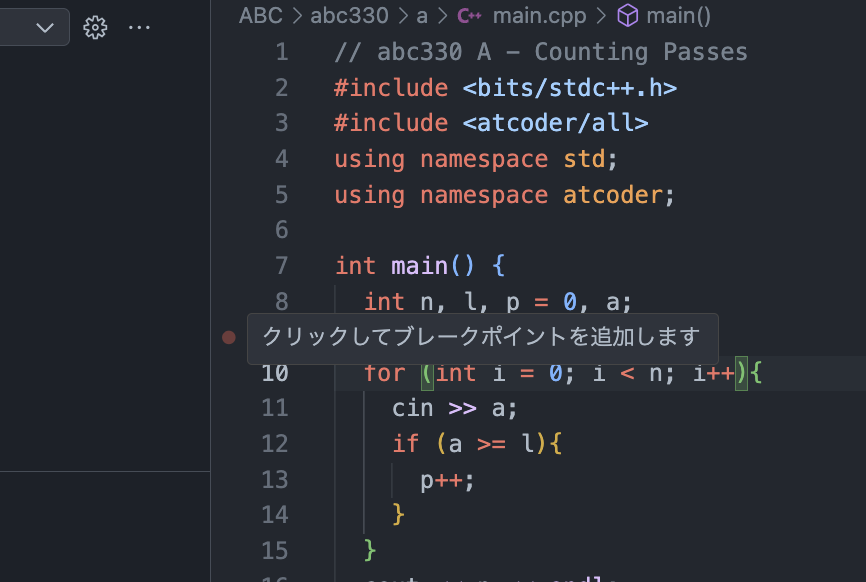
自分が処理を止めたいところにブレークポイントを設定します。
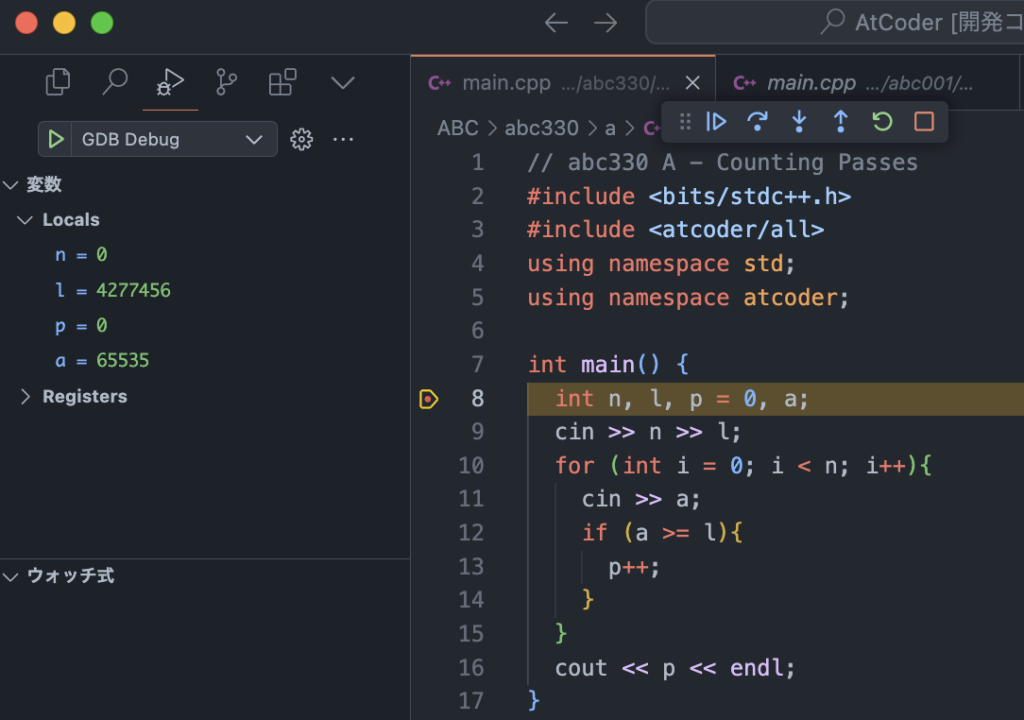
下の画像のように行番号の左にマウスカーソルを持っていくと赤丸が出るので、そこをクリックして設定します。

起動・準備
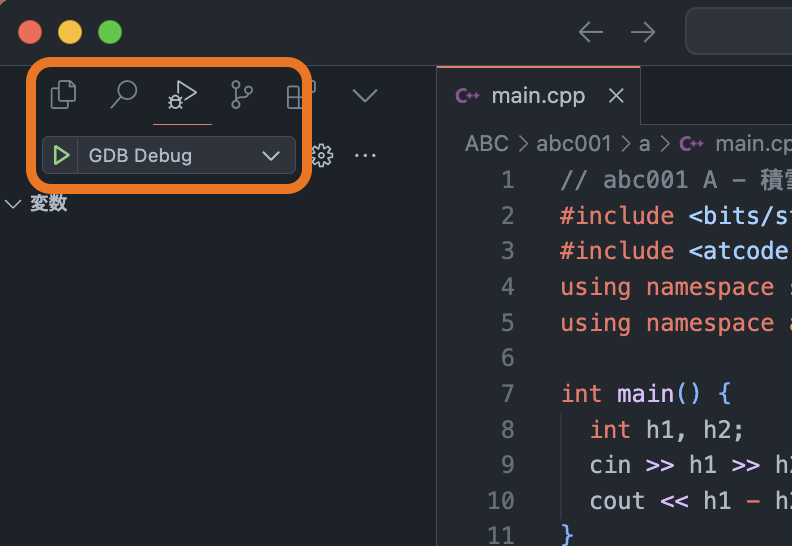
F5キーを押すか、エディタ左上の虫+三角マークタブを選択し、その下のGDB Debugが選択されている状態で左の緑三角マークをクリックします。

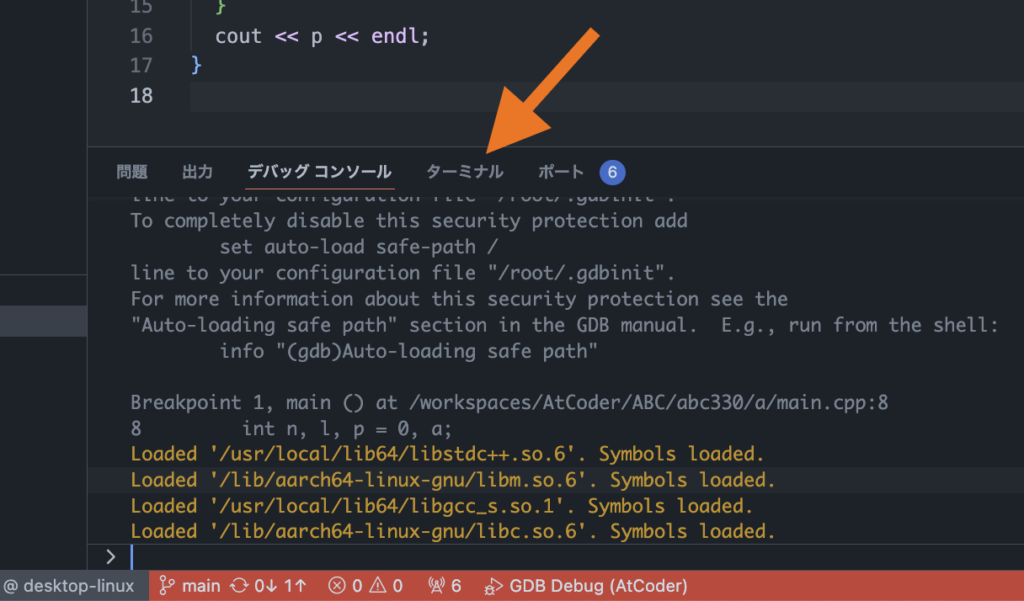
するとデバッグコンソールが開かれ、その後ターミナルが表示されると思います。もし自動でターミナルが表示されなかった場合はターミナルタブを選択してください。

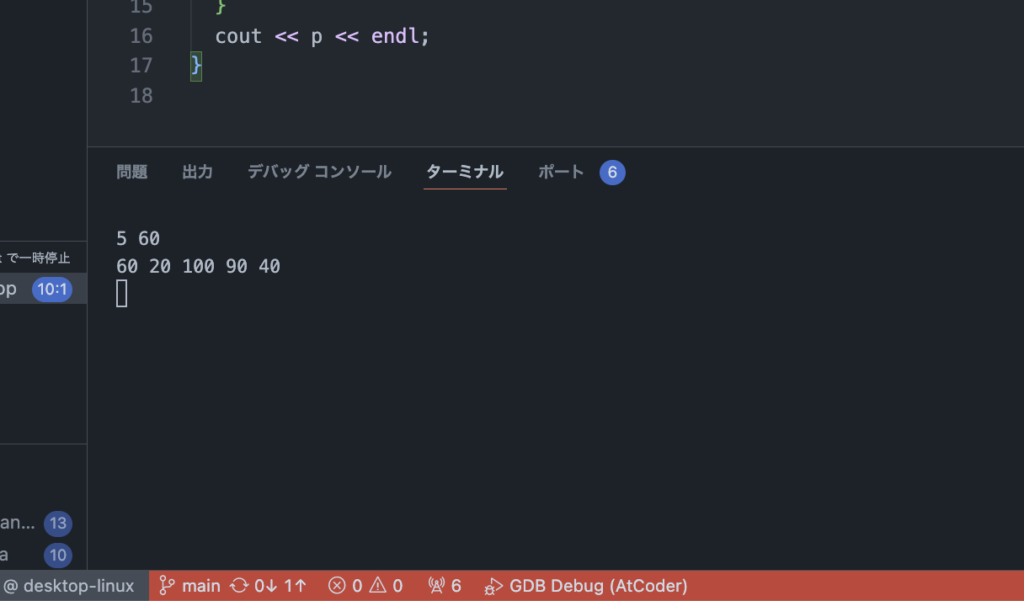
ターミナルが開かれたら、AtCoderの問題ページの入力例から1つコピーして貼り付けます。このとき、下の画像のように入力の最後に改行が含まれカーソルが次の行にあることを確認してください。でないとうまく動きません。
とはいえAtCoderの入力例からコピーした場合は改行が含まれているので気にする必要はありません。手入力する場合などは気をつけましょう。

デバッグを進める
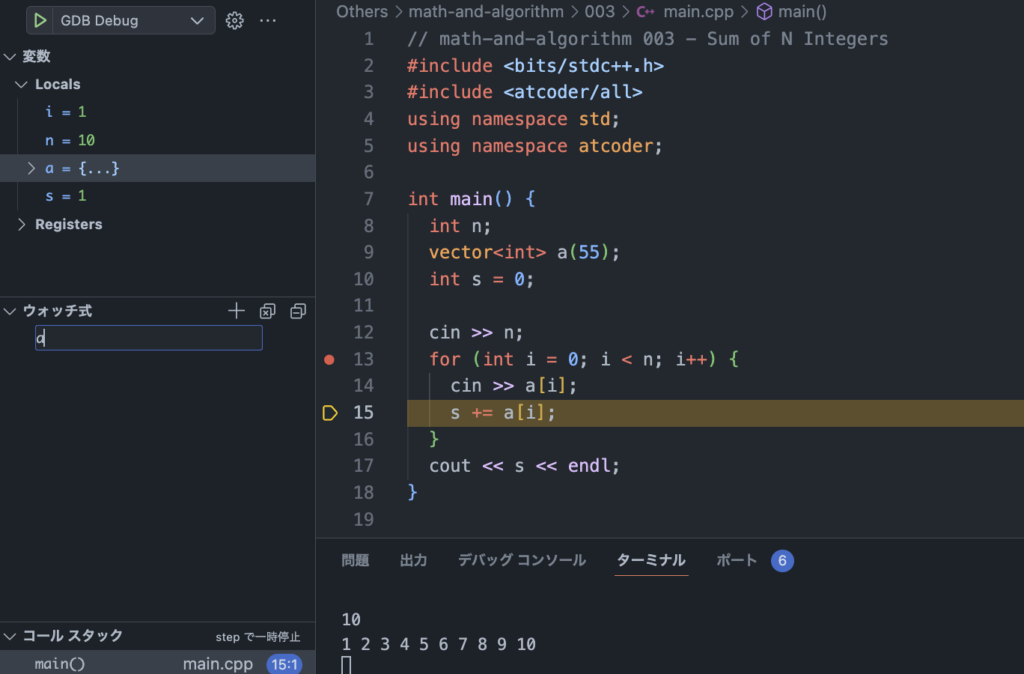
デバッグ画面では変数の値などを確認できます。初期化されていない変数はおかしな数が入っていることがありますが、あまり気にしなくて大丈夫です。

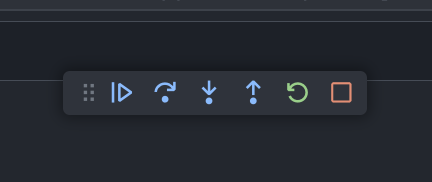
あとはこのバーの左から2つ目のステップオーバーを使用して処理を順次進めていきます。大抵の場合、ステップオーバーを使っていれば問題ないです。

終了するときは一番右の停止をクリックするか、処理を一番最後まで進めます。
ウォッチ式
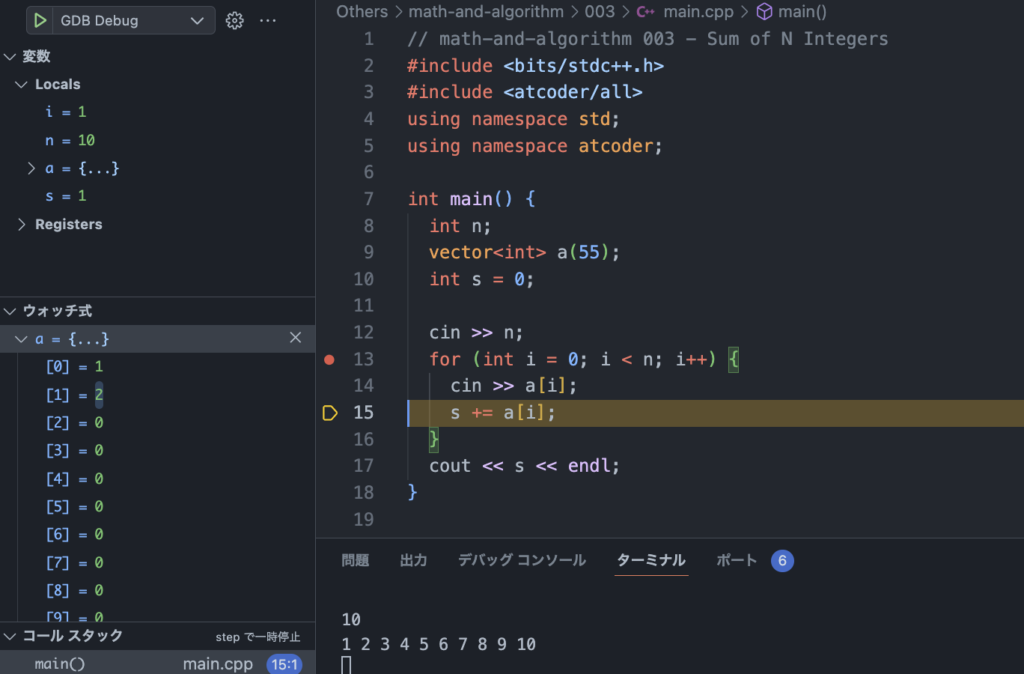
配列を扱っている場合などはウォッチ式が便利です。
ウォッチ式の使い方はウォッチ式の右側にある + を選択し、変数名を指定するだけです。

するとその変数だけをフォーカスして表示させることが出来ます。
左上のLocalsに> a = {...}というのがありますが、これを展開してしまうと他の変数がはるか彼方にいってしまい見づらくなるのでこういった時に使うのもいいと思います。

おまけ
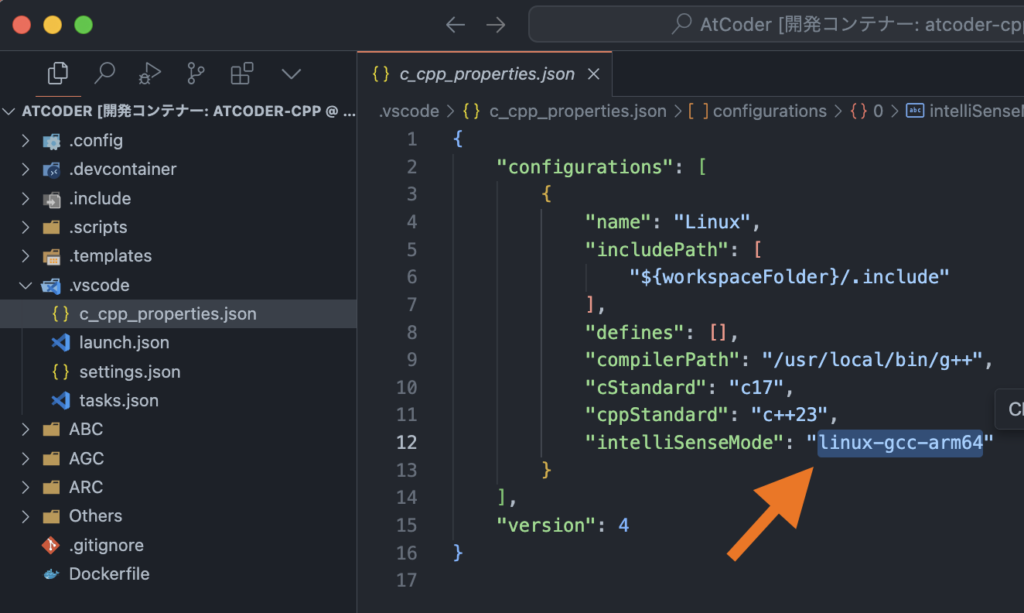
Appleシリコン(M1,M2,M3)以外のPCを使用している場合
使用していると正しいコードなのにエラー表示されたりコード補完や警告におかしなところが出てくるかもしれません。その場合、以下の設定ファイルを変更することで直るかもしれません。
/.vscode/c_cpp_properties.jonの12行目"intelliSenseMode": "linux-gcc-arm64"を"intelliSenseMode": "linux-gcc-x-64"に変更してみてください。
VSCodeがコンテナ接続時にこの設定を自動で変えているようなのですが、はっきり分かりません。

おわりに
結構C++の環境構築に苦戦する方もいると思うので、「だれでも手っ取り早く環境構築!」を意識して作りました。
こういうのを活用して環境構築に時間をかけずに、皆が競技プログラミング自体に早く取り組めるようになったら良いなと思います。